Suche HTML/PHP Code [Fenster öffnen bei klick]
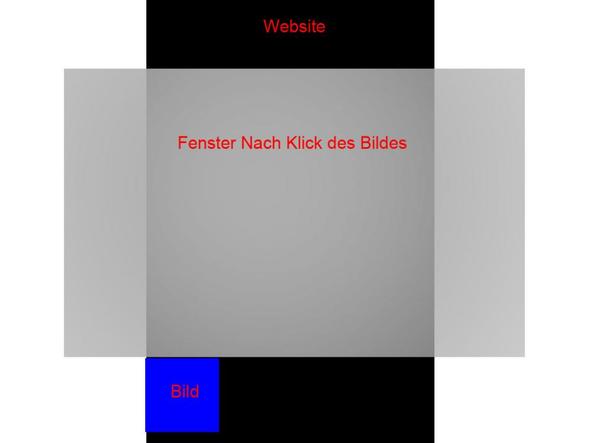
Hi schreibe gerade an meiner website und möchte über ein Klick auf ein Bild ein Fenster das Central auf der HP ist Öffnen wie genau es sein soll seht ihr im Bild.
Bin Nicht so der HTML/PHP Experte aber auch kein Anfänger.
Hoffe wer kennt sich damit aus und kann mir helfen.
MFG Tysonpower
PS:Wenn möglich ohne Java Script.

4 Antworten

So wie auf dem Bild geht das nicht ohne Javascript. Ansonsten kannst du höchstens über einen normalen (Bild-)Link ein neues Fenster öffnen (was dann aber bei den meisten Leuten als Tab angezeigt werden wird), oder du machst (mit css) ein verstecktes Div, das beim Klick gezeigt wird. Das ist dann aber nicht breiter als das ursprüngliche Fenster.

Das ist dann aber nicht breiter als das ursprüngliche Fenster.
Nicht ganz richtig. Da dieses DIV ja sowieso mit position:fixed; versehen sein muss, ist die Größe des umschließenden Elements irrelevant. Eine width:100%; ergibt da eine Breite des kompletten Browserfensters, width:200% sogar eine doppelte Breite (was wenig Sinn machen dürfte ;))

Hallo Tysonpower,
wie vorhin schon angekündigt, hier das Script, wie ich die von Dir gewünschte Sache verwirklichen würde:
<html>
<head>
<title>test</title>
<style rel="stylesheet" type="text/css">
#fensterbereich .bildschirm {
display:none;
position:fixed;
top:0;
left:0;
height:100%;
width:100%;
background:url(nix.gif) #CCC;
}
#fensterbereich .fenster {
position:fixed;
width:800px;
height:400px;
background:#FFF;
border:5px solid #00F;
/* vertikales Zentrieren */
left:50%;
margin-left:-405px; /* die halbe Breite+border des Fensters als Minuswert */
/* horizontales Zentrieren */
top:50%;
margin-top:-205px; /* die halbe Höhe+border des Fensters als Minuswert */
/* Sofern Höhe oder Breite des Fenster keine festen Pixelwerte haben,
sondern auf 100% gesetzt sind, entfällt die jeweils obige Zentrierung
und es wird stattdessen einfach top oder left auf 0 gesetzt. */
}
#fensterbereich:active .bildschirm,
#fensterbereich .bildschirm:hover {
display:block;}
#fensterbereich .bildschirm:active {
display:none;}
</style>
</head>
<body>
{Seiteninhalt, der vor dem anzuklickenden Bild kommt:
Bla Bla Seiteninhalt Bla Bla }
<div id="fensterbereich">
<img src="{Bildadresse des Anklickbildes}" style="height:50px; width:50px; background:red;" alt="{Bildbeschreibung}">
<div class="bildschirm">
<div class="fenster">
{ Hier kommt der Inhalt des Fensters hinein, welches
nach dem Klicken des Bildes seitenzentriert geöffnet
werden soll. Erlaubt sind hier außer natürlich
Text (CDATA) auch alle anderen HTML-Elemente, die im
Body sonst auch erlaubt sind. }
</div>
</div>
</div>
{weiterer Seitenihalt, der nach dem anzuklickenden Bild kommt:
Bla Bla mehr Seiteninhalt Bla Bla }
</body>
</html>
noch die Erklärung zu dem Container mit der Klasse "bildschirm":
Die Werte der Höhe, Breite und Position sind eigentlich unabhängig von der Größe des eigentlichen Anzeigefensters. Mit den von mir vorgegebenen Werten ist das komplette Browserfenster betroffen. Einzig wirklich variable Vorgabe ist der Background. Hier kann ein ausgrauendes oder auch komplett durchsichtiges wenige Pixel großes Bild genommen werden oder auch einfach nur eine feste Farbe. Bei fixem Farbwert wird aber der Seiteninhalt au0erhalb des Anzeigefensters während der Einblendung des Fensters mit eben genau dieser Farbe überdeckt. Wichtig ist nur, dass dieser Bereich einen Hintergrund in irgendeiner Form erhält. Denn das DIV sorgt dafür, dass das Fenster geöffnet bleibt, egal wo im Browserfenster sich der Cursor gerade befindet. Das Fenster schließt erst wieder, wenn anschließend nochmals irgendwo im Browserfenster hingeklickt wird. Eine Möglichkeit, dieses nur an einer bestimten Stelle wirksam werden zu lassen (Close-Button) ist denkbar und auch möglich, bedarf aber sehr verschachtelte CSS-Eigenschaften und -Werte, dessen Erstellung nicht einfach ist.
Wie Du siehst, läuft das Ganze ausschließlich mit CSS und erfordert somit keinerlei am Browser einstellbare Voraussetzungen. Das Script musst Du natürlich noch Deinen Vorgaben entsprechend anpassen. Ich glaube aber, es ist soweit selbsterklärend. Wenn nicht, Frage als Kommentar hier drunter und ich bekomme eine Email-Benachrichtigung.
Gruß Kira-Bianca


Ok hab eigentlich nur noch 2 Probleme.
1.Wie kann ich das Fenster abrunden?
2.Das Fenster schliest sich nur wenn cih aus der Website gehe.Wie mach ich es das es sich schliest wenn ich auf die Website klicke.

Hallo,
um es abzurunden musst Du entsprechende Runden als Grafik einbinden und mittels position:absolute; in den Ecken platzieren. CSS3 stellt zwar eine schöne Lösung allein mittels CSS dafür zur Verfügung. Diese wird aber von etlichen Browser nicht interpretiert. Wenn Du sie Dir trotzdem einmal angucken willst: http://www.css4you.de/trickkiste/tr00012.html
Warum sich das Fenster bei Dir schließt, wenn Du aus dem Browserfenster gehst und sonst nicht, weiß ich nicht. Mit
#fensterbereich .bildschirm:active {
display:none;}
habe habe ich im Script explizit vorgegeben, dass sich das Fenster bzw. der komplette Container "bildschirm", der sich ja über dem kompletten Browserfenster befindet, beim Anklicken (active) unsichtbar (display:none;)werden soll. Ich habe das Script auch kurz getestet gehabt und es lief einwandfrei. Welchen Browser verwendest Du? Dann muss ich es mit dem gleichen eben nochmals prüfen.
Gruß Kira-Bianca

Ich verwende standart mäsig Googlecrome version ahm ahm neusetes update :D
Und Mozilla hab ich acuh da ist es das gleiche.
Bei dem script den du geschriben hast auch erst wenn ich aus der Website mit der Maus gehe.

Noch ein Problem:
Das fenster legts sich UNTER ein eingebettetes video und mit Zindex wird es nicht über das Video gelegt.

Ok, hier mal ein Code:
CSS
.deindiv {
display:none;
..sonstige Einstellungen..
}
.deinbild {
..deine Einstellungen..
}
JS
$(function() {
$(".deinbild").click(function() {
$(".deindiv").fadeIn(600);
});
});
Dazu musst du aber auch JQUERY eingebunden haben.

Bin in JS völliger Anfänger.
bis jetzt hab ichmalnach 2 STuinden Googlen bis hier hin gekommen weist du wie ich es hinkriege das hiddendiv1 unsichtbar wird wenn hiddendiv2 geöfnet wird?
HTML Datei[PHP]
<html>
<head>
<link rel="stylesheet" type="text/css" href="../onoff.css">
<script type="text/javascript">
function toggledisplay (id){
if (document.getElementById) {
var mydiv = document.getElementById(id);
mydiv.style.display = (mydiv.style.display=='block'?'none':'block');
}
}
</script>
</head>
<body>
<div id="hiddendiv">Versteckter Text</div>
<div id="hiddendiv2">Versteckter Text2</div>
<a href="#" onClick="javascript:toggledisplay('hiddendiv'); return false" title="Versteckten Absatz anzeigen/verstecken">Versteckten Text anzeigen...</a>
<a href="#" onClick="javascript:toggledisplay('hiddendiv2'); return false" title="2. Versteckten Absatz anzeigen/verstecken">2. Versteckten Text anzeigen...</a>
</body>
</html>
CSS Datei
#hiddendiv {
display: none;
}
#hiddendiv2 {
display: none;
}
#grunddiv {
display:block;
{
Weil ich möchte das man quasie die Divs so zu sagen austauscht damit also grunddiv wird ausgeblendet;hiddendiv1 ein;bei einem klick auf ein anderes Bild:hiddendiv1 Aus;hiddendiv2 ein.

Ihr immer mit Euren JQuery-Scheiß. Das geht komplett ohne Javascript rein nur auf Basis CSS. Ich arbeite selber sehr häufig mit dieser Technik.
Die Lösung kann ich aber erst später (heute Nachmittag oder so) hier einstellen, da ich im Moment keine Zeit mehr habe.

ok mach das bitte den ich HASSEEEEEEEEEEEE JAVA!!!

JS ist aber genau das richtige für diesen Fall.
Das was du machst ist gefrickels das nur mit sehr viel Glück bei dir funktioniert.
Lies dir doch bitte mal die Spezifikationen für die Pseudoklassen active und hover durch.

Ohne JavaScript ist das so wie du dir das vorstellst kaum machbar. Such bei Google mal nach lightbox. Das ist ein weit verbreitetes Script für diesen Anwendungszweck und lässt sich leicht einbinden.

Das ist sehr gut mit nur CSS machbar. Ich arbeite selber sehr häufig mit dieser Technik.
Die Lösung kann ich aber erst später (heute Nachmittag oder so) hier einstellen, da ich im Moment keine Zeit mehr habe.
Aha ok
Mit nur einem div das sich änder wär auch ok.
Wegen mir wenns gar nicht anders geht auch mit java script aber geht das auch mit Class also klassen wie bei css ?
Wär nett wenn du mir nen Script geben köntest.
MFG Tysonpower