HTML/CSS Bild passt sich nicht automatisch an?
Hallo,
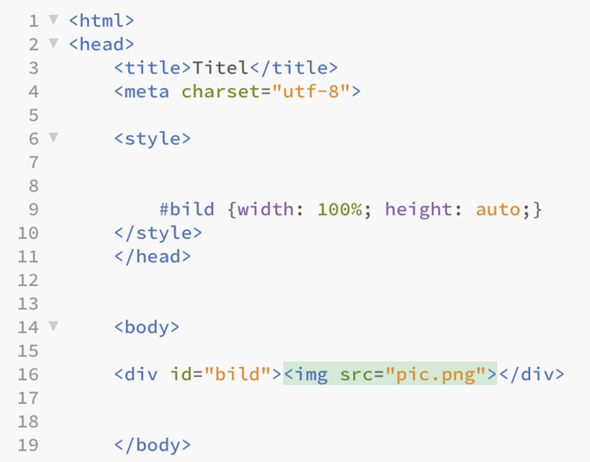
ich bin dabei HTML und CSS zu lernen. Kann mir jemand sagen, warum sich das Bild nicht automatisch der Browsergröße anpasst? Anbei mein Code.

4 Antworten
Du passt damit die Größe des div Elements an.
Vergebe dieselbe id mal an das img Element, statt an das div Element. Damit sollte das Problem gelöst sein! Du solltest zum img Element auch einen Alternativtext mit dem alt Attribut angeben, falls das Bild aus irgendeinem Grund nicht geladen werden kann.
An dieser Stelle nur noch Anmerkungen zu deinem Markup.
1) Der Doctype fehlt. Dieser gehört in die oberste Zeile des Dokuments und ist eine erforderliche Angabe.
<!doctype html>
2) Der Standardwert von height ist bereits auto. Das Property muss als nicht explizit gesetzt werden.
3) Dem img-Tag fehlt ein alt-Attribut. Dieses ist ebenfalls nicht optional. Wenn das Bild nur eine dekorative Rolle einnehmen sein soll, also dem Inhalt der Seite nicht aktiv beiträgt, lasse den Wert leer. Andernfalls gehört eine kurze Bildbeschreibung hinein.
<img alt="" src="dekoratives-bild.jpg">
<img alt="Grüner, mit Seerosen bedeckter Teich" src="teich.jpg">
du hast nur den div-container auf die breite 100% gesetzt, aber nicht das bild.
du brauchst auch noch die anweisung
img {width:100%;}
Weil Du auch die anderen Elemente und ihre Abstände berücksichtigen musst.
* { padding: 0;margin: 0 }
html, body { height: 100%; }
das ist CSS
* steht für alle elemente und das macht man eigentlich schon lange nicht mehr , ist eher ein alter hack , aber funktioniert .
html,body meint das für beide elemente (html tags) das gilt was dahinter steht.
Kannst du bitte genau die Elemente des Codes erklären?