Wieso wird mein Column nach einer Row nicht in Flutter angezeigt?
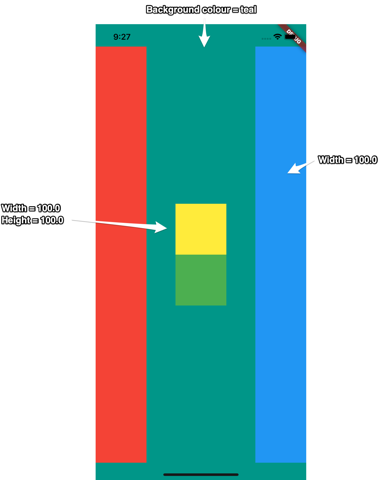
Hallo, ich habe ein Programm das so aussehen soll:
Ich habe diesen Code:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Row(
children: <Widget>[
Container(
width: 100,
color: Colors.red,
),
Column(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.yellow,
),
Container(
width: 100,
height: 100,
color: Colors.green,
),
Container(
width: 100,
color: Colors.yellowAccent,
),
],
),
],
)
),
),
);
}
}
Der letzte Container (yellowAccent) wird nicht angezeigt auf dem Emulator. Kann mir bitte jemand helfen?
Mfg Elias Brüggen

Deutsch,
iOS,
Android,
Flutter
