HTML / CSS scroll animation aber wie?
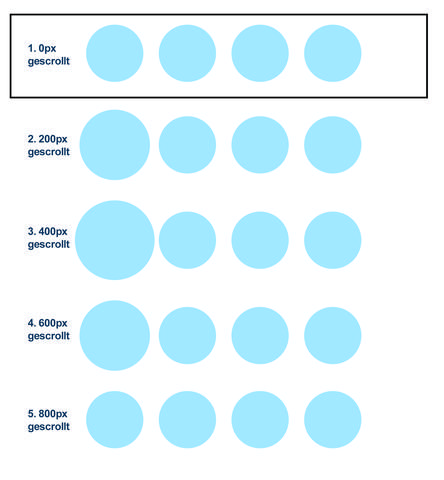
Hi, ich brauch eine Animation bei der man scrollt und ein div beginnt zu wachsen/zoomen nach einem Maximum soll es wieder kleiner werden und der nächste block wachsen usw. eine Grafik ist im Anhang. Ich brauch keinen fertigen Code eher einen Ansatz oder etwas vergleichbares.

2 Antworten
Schau Dir mal folgende Webseite an. Für Webdevelopment-Anfänger ist das die zentrale (englische) Anlaufstelle: "http://www.w3schools.com/".
Dort oder sonst wo sollten Dich folgende Einträge interessieren:
CSS:
position: fixed; transform: scale([x], [y]);
JS:
window.pageYOffsetwindow.onscroll[element].style = [s.o.];Der Quellcode sollte dies als Basis haben.
Prinzipiell benötigt man für so etwas JavaScript. Einfacher wäre aber in deinem Fall auf jeden Fall noch jQuery, eine JavaScript-Bibliothek zusätzlich zu benutzen. Wenn du dann JavaScript/jQuery ein bisschen gelernt hast (duckduckgo.com ist dein Freund). Wenn du das gelernt hast, schreibe mich gerne an. Ich helfe dir dann weiter, wie man auf die Scroll-Position zugreifen kann bzw. die Größe eines divs ändert.
mfg
qwdfgosmd