Abstand zwischen Bild und Text in CSS entfernen?
Also ich habe folgende Situation:

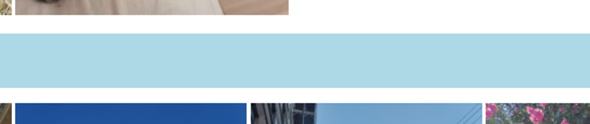
Der mittlere hellblaue Streifen soll direkt an die Bilder darüber und darunter sein, ohne diesen weißen Abstand dazwischen
Kann mir da jemand helfen?
2 Antworten
Mit margin kannst du den Außenabstand festlegen. Wenn du diesen für die betreffenden Elemente auf 0 setzt, solltest du keinen Abstand mehr haben.
https://www.w3schools.com/css/css_margin.asp
Den margin hat ja jemand schon erklärt.
Möglicherweise gibt es auch einen padding, den man ebenfalls auf 0 setzen könnte.
Es kann sogar sein - das ist aber eher unwahrscheinlich - dass der weiße Bereich auch einfach eine weiße Box ist, die mit dem Wert height definiert ist.
Wenn Du weißt, wie man die Werte auf 0 setzt, dann gut. Möglicherweise sind margins und paddings auch mit zwei oder vier Zahlen definiert. Zum Beispiel so:
margin: 10px 20px 30px 40px;
margin: 50px 60px;
Die Werte machen so keinen Sinn, aber damit kann ichs Dir besser erklären:
Die 10px stehen für den Abstand nach oben. 20px steht für den Abstand nach rechts. 30px für den Abstand nach unten und 40px für den Abstand nach links.
Beim zweiten Beispiel stehen die 50px für den Abstand nach oben und unten. Die 60px für den Abstand nach links und rechts.
So weißt Du, welche Zahl Du ersetzen musst. Bei dem Wert padding ist das genau dasselbe.
Vielleicht hat die Box darüber (braun) einen Abstand nach unten?
Manchmal kommt es vor, dass eine untere Box einen Abstand nach oben hat und die obere Box gleichzeitig einen Abstand nach unten. Dann geht der Abstand nur weg, wenn man ihn von beiden Boxen entfernt.
Danke, ich habe den margin auf 0 gesetzt, allerdings sieht es jetzt so aus
https://prnt.sc/26e0ffr
Der Abstand nach oben bleibt noch und ich habe keine Ahnung warum