Hallo. Ich benötige eine eigene Webseite und daher auch einen geeigneten Websitebaukasten, da ich kein Technikwissen im Bereich Programmieren habe, aber sehr gut Design kann.
Kennt jemand von euch einen guten und hat jemand auch mit dem Baukasten Erfahrungen gemacht?
Was muss er überhaupt erfüllen?
- Einfache Erstellung
- Günstig (ca. 5 Euro pro Monat)
- Sollte alles gut funktionieren
- Keine Werbung
Ich will nochmal über den zweiten und dritten Punkt sprechen.
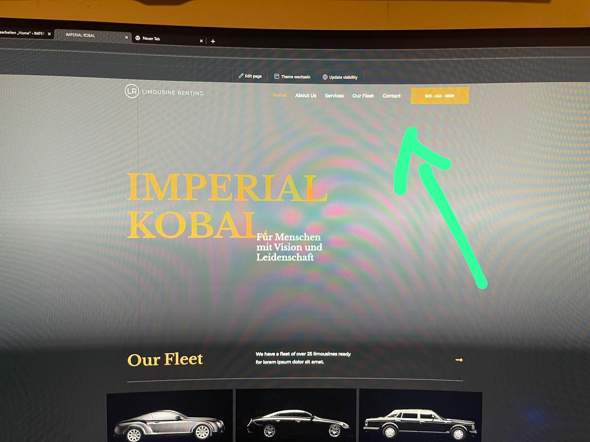
Ich habe nämlich schon einmal den Website-Baukasten Wix ausprobiert, welcher sehr sehr überteuert war und daher habe ich zum Ausprobieren eine kostenlose Webseite mit Werbung genommen. Als ich sie hochgeladen hatte und mal die Domain im Browser angegeben habe, stand da, dass die Seite aufgrund von technischen Problemen nicht gefunde wurde. Sowas sollte natürlich nicht passieren.
Kommen wir nochmal zum Preis.
Ich weiß natürlich, dass es wenige Websitebaukästen gibt, die 5 Euro kosten. Aber ich finde Preise darüber einfach zu teuer, da es sich ja nicht um einen Onlineshop handelt, wo der Baukasten natürlich sehr viel regeln muss, sondern um eine einfache Webseite, die man sich mit Hilfe vielleicht selber programmieren könnte.
Danke, dass sie sich die Zeit genommen haben, meine Frage durchzulesen.
Ich würde mich wirklich sehr über eine Antwort freuen.
VG