Wie kann man ein festes Bild über einem div oder header in css anzeigen lassen ohne, dass es sich in diesem Container befindet?
Hallo,
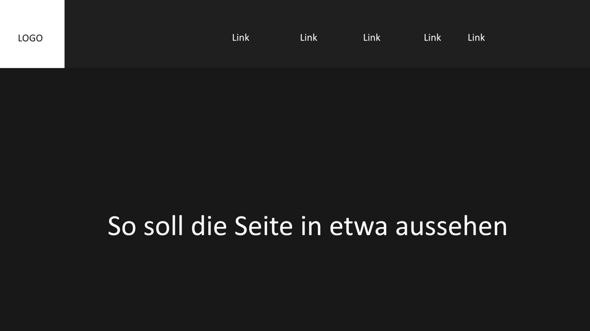
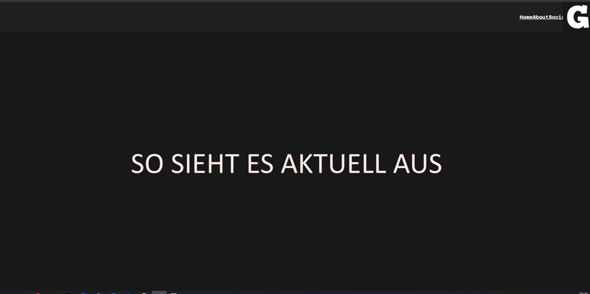
ich bin aktuell dabei meine eigene kleine Website mit HTML und CSS zu gestalten und bin auf ein Problem gestoßen. Ich möchte mein Logo über einem Header oder Div anzeigen wie es unten auf dem Bild auch gezeigt ist. Ich habe versucht das Bild in den Container zu verschieben und dann versucht es mit den Display Typen flex und grid zu positionieren. Leider wird entweder das Bild an eine falsche stelle verschoben oder meine Links werden falsch positioniert (Siehe Bild 2). Hat jemand eventuell eine Lösung wie ich das mache ohne das Bild in den Container zu verschieben oder das Bild obwohl es in dem Container ist statisch zu positionieren, ohne dass es von den Positionen der Links beeinflusst wird.


1 Antwort

Mit Flexbox ist das kein großes Problem:
HTML
<header class="header">
<div class="logo">
<img src="http://via.placeholder.com/80x80" alt="Logo">
</div>
<nav class="menu">
<ul>
<li>Link</li>
<li>Link</li>
<li>Link</li>
<li>Link</li>
</ul>
</nav>
</header>
CSS
.header {
display: flex;
height: 80px;
}
.header .menu {
display: flex;
flex-grow: 1;
justify-content: center;
align-items: center;
}
.header .menu ul {
display: flex;
margin: 0;
padding: 0;
}
.header .menu ul li {
list-style: none;
padding: 0 20px;
}
Beispiel

Deine Links musst du natürlich noch mit dem A-Tag in den LI einfügen. Wie der Rest verwendet wird, siehst du in meinem Beispiel und kannst du in jeder HTML5-Doku nachlesen.

Hey, ich weiß leider nicht wie man die "nav", "ul" und "li" tags benutzt kann man das ganze auch mit dem "a" tag machen?