MyBB Hintergrund Farbe ändern?
Wie kann ich die Hintergrundfarbe des Kompletten Forums ändern?
LG
2 Antworten

Ich ergänze meine vorherige Antwort, da es keine Möglichkeit gibt, Bilder in die Kommentare aufzunehmen.
In diesem Designthema liegen 4 Blöcke auf dem "body"-Tag, von denen jeder seinen eigenen Hintergrund erhält.
Sie können die Hintergrundfarbe für jede von ihnen bearbeiten. Oder kommentieren Sie Zeilen für den Hintergrund dieser Blöcke aus, damit der Hintergrund des Hauptforums sichtbar ist.
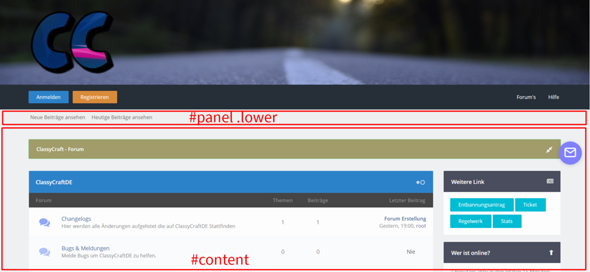
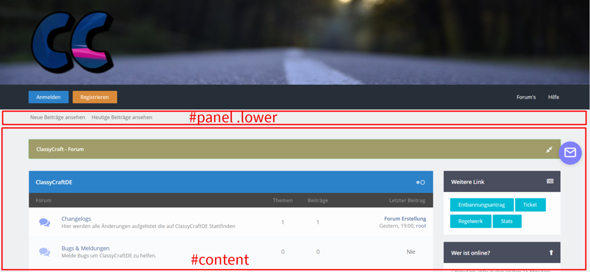
- "#content" (ungefähr 77 Linie). Legt den Hintergrund für den Hauptteil des Forums fest.
- "#panel .lower" (ungefähr 184 Linie). Legt den Hintergrund für das Bedienfeld oben fest.
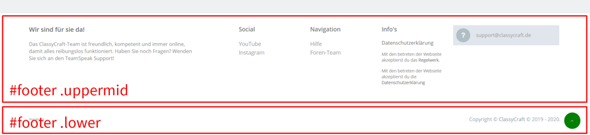
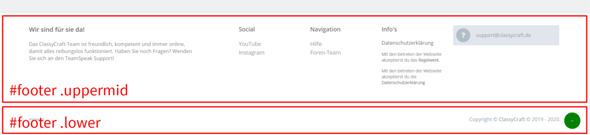
- "#footer .uppermid" (ungefähr 298 Linie). Legt den Hintergrund für den oberen Teil der Fußzeile fest.
- "#footer .lower" (ungefähr 315 Linie). Legt den Hintergrund für den unteren Teil der Fußzeile fest.





Um Ihr Problem zu lösen, müssen Sie die CSS-Anweisungen für das body-Tag in der Datei global.css ändern:
Admin CP -> Templates & Styles -> * Your Theme * -> global.css
Normalerweise sieht es so aus:
body {
background-image: url("PFAD_ZUM_BILD");
background: #ffffff;
...
}
Bearbeiten Sie diese beiden Anweisungen, um ein neues Hintergrundbild und eine neue Farbe für den Hintergrund festzulegen.
body {
background-image: url("PFAD_ZU_EINEM_ANDEREN_BILD");
background: EINE_ANDERE_FARBE_IM_HEX_FORMAT;
...
}
Wenn Sie kein Hintergrundbild verwenden möchten, kommentieren Sie die Zeile mit der Eigenschaft "background-image":
body {
/* background-image: url("PFAD_ZUM_BILD"); */
background: EINE_ANDERE_FARBE_IM_HEX_FORMAT;
...
}
Oder Sie können diese Eigenschaft auf den Wert "none" setzen:
body {
background-image: none; /* url("PFAD_ZUM_BILD"); */
background: EINE_ANDERE_FARBE_IM_HEX_FORMAT;
...
}

body {
background-image: none; /* url("PFAD_ZUM_BILD"); */
background: 2e2e2d;
color: #2e2e2d;
text-align: left;
line-height: 1.431;
margin: 0;
font-family: "Open Sans", Arial, Tahoma, sans-serif;
font-size: 13px;
overflow-y: scroll;
text-rendering: optimizeLegibility;
webkit-font-smoothing: antialiased;
vertical-align: baseline;
}

Wenn Ihre Site ein Plugin mit einem Cache für Stile verwendet, sollte es ebenfalls gelöscht werden.
Und manchmal muss man ungefähr 15 Minuten warten, bis der Server eine aktualisierte Datei mit Stilen anzeigt.
Und wenn Sie einen Link zu Ihrer Website geben, werde ich versuchen zu sehen, wie die Stile für die Person aussehen, die sie zum ersten Mal geöffnet hat.


Ja gut jetzt ist der Hintergrund (Hintergtund) geändert aber nicht das (Erste) Hintergrund. Also ich meine das web ich mit meinen Handy drauf gehe bugt es ja und zwar ist es haltunten ein bisschen angezogen und da ist der Hintergrund geändert aber der "normale" Hintergrund ist immer noch gleich. Liegt es vielleicht am theme?
So sieht jz der "body" aus, es ist immer noch weiß (Bin mit Tor Browser auch schon reingegengen bzw habe halt die "Browserdaten löschen" gelöscht )