Joomla reiter verstecken?
hey, gutefrage community!
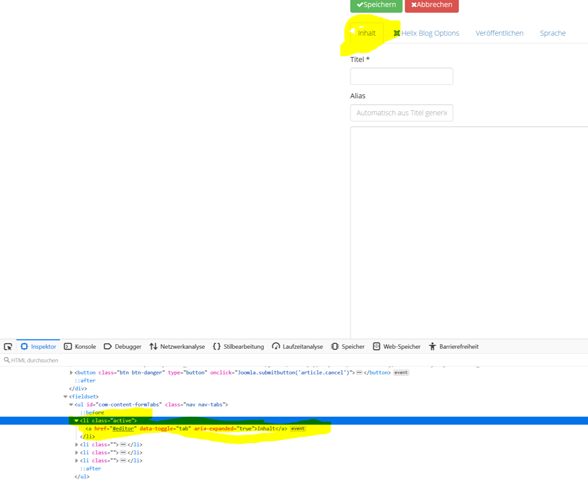
Ich habe in meinen frontend die möglichkeit einen artikel zu erstellen. aber wie man auf dem bild sehen kann sind da soviele register (inhalt, helix, veröffentlihcen, sprache) ich will aber den reiter Helix und Sprache verstecken. ich weiß aber nicht wie man das machen kann, bisher habe ich in ner css datei das display auf none gesetzt aber hier gibt es wie man sehen kann deine class vergeben (active ist inhalt hier nur weil ich da grad drauf bin)
und ich weiß halt jetzt nicht wie man das noch verstecken kann wenn nicht so.

danke für jede hilfe!
lg Andreas
1 Antwort
ul#com-content-formTabs:nth-child(2),
ul#com-content-formTabs:nth-child(4) {
display: none;
}
evt. musst die Zahlen jeweils 1 nach unten anpassen.
https://jsfiddle.net/3sjd6k5z/3/ Versuchs mal damit. Es ist natürlich auch möglich, dass diese Anpassung aufgrund anderer Befehle und Definitionen nicht greift.
Mit :nth-child() oder :nth-of-type() kannst du mathematisch Elemente einer beliebigen "Liste" ansprechen:
:nth-of-type(2n) würde z.B. jedes zweite Element ansprechen.
mit dem was beim link stand hats geklappt!
bei dem steht vor :nth-child noch ein "li" vorm ":"
vielen dank für deine hilfe! haste mir sehr geholfen :D
ist schwer hier leute zu finden die sich mit ich sag mal css und so nen zeugs auskennen
lg
Kein Ding (bin hauptberuflich Webentwickler) :D
Vorsicht: Das erste Beispiel verwendet nth-child und sprich somit das Kind (child) von der UL an. Das 2te Beispiel unter dem Link verwendet nth-of-type und spricht damit das element an welches vor dem : angegeben wurde.
wenn ich das mit 2 und 4 eingebe passiert nichts,
wenn ich eins nach unten mache sind alle 4 einträge ausgeblendet (da reicht aber auch der nth-child(1) eintrag)
ich habe leider von nth bzw nth-child noch nie gehört und habe keinen ansatz dazu...
hättest du noch eine idee was da sein kann?
danke für die Antwort!