Javascript teilweise radizieren?
kann bitte jamnd gucken was noch fehlt, damit der html taschenrechner teilweise radizieren kann? also z.B. 8√3 rechen kann

der teil vom script der bearbeitet werden soll
2 Antworten

Hallo Chaosmelone,
Quelltexte bitte immer im Editor per Copy and Paste angeben und formatieren, Beispiel
<script>
...
anzahl = jsondata[0].length;
daten = jsondata[0]
this.barParameters.axes.yaxis.ticks = [];
this.barParameters.axes.xaxis.max = this.layout.max;
this.barParameters.axes.xaxis.int = this.layout.max / 10;
...
</script>
Wir können dann z.B. kompliziertere Quelltexte durch "unsere Maschinen jagen" und dann den Fehler besser entdecken und adhoc korrigieren und hier wieder posten.

Dann kann man ja bei pastebin und so das posten und den Link hier angeben. oder nur den relevanten Codeteil.


ich hab jetzt mal extrem abgespeckt und hab jz das. Der ganze script hat 3842zeichen, geschweige der ganezn html datei
<script>
...
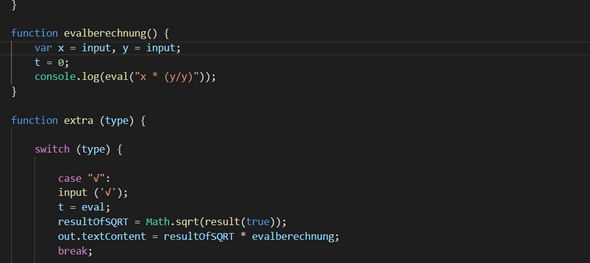
function evalberechnung() {
var x = input, y = input;
console.log(eval("x * (y/y)"));
}
function extra (type) {
switch (type) {
case "√":
input ('√');
t = eval(input);
out.textContent = Math.sqrt(result(true));
break;
case "x²":
out.textContent = Math.pow(result(true), 2);
break;
case "ln":
out.textContent = Math.log(result(true));
break;
}
overwrite = false;
}
function input (c) {
if (overwrite) {
out.textContent = (c == "." ? "0." : c);
} else {
out.textContent += c;
}
overwrite = false;
}
function operator (c) {
out.textContent += " " + c + " ";
overwrite = false;
}
function result (noDisplay) {
var input = out.textContent,
r = 0;
input = input.replace(/×/g, "*").replace(/÷/g, "/");
input = input.replace(/[^0-9. +\-*\/]/g, "");
try {
r = eval(input);
} catch (e) {
r = 0;
}
if (noDisplay != true) {
out.textContent = r;
overwrite = true;
}
return r;
}
...
<script>

ich kann die html datei auch wenn du willst auf mediafire hochladen
dann hast du den script ganz

Nein brauchste nicht. Wenn regex oder so vorbeikommt dann, hast Du deine Lösung.


kannst du mit dem ganzen html quelltext was anfangen'?

<script>
...
function evalberechnung() {
var x = input, y = input;
console.log(eval("x * (y/y)"));
}
function extra (type) {
switch (type) {
case "√":
input ('√');
t = eval(input);
out.textContent = Math.sqrt(result(true));
break;
case "x²":
out.textContent = Math.pow(result(true), 2);
break;
case "ln":
out.textContent = Math.log(result(true));
break;
}
overwrite = false;
}
function input (c) {
if (overwrite) {
out.textContent = (c == "." ? "0." : c);
} else {
out.textContent += c;
}
overwrite = false;
}
function operator (c) {
out.textContent += " " + c + " ";
overwrite = false;
}
function result (noDisplay) {
var input = out.textContent,
r = 0;
input = input.replace(/×/g, "*").replace(/÷/g, "/");
input = input.replace(/[^0-9. +\-*\/]/g, "");
try {
r = eval(input);
} catch (e) {
r = 0;
}
if (noDisplay != true) {
out.textContent = r;
overwrite = true;
}
return r;
}
...
<script>

es geht ja eben nicht der code hat 842 zeichen zu viel