HTML Schriftart und Farbe im Script ändern?
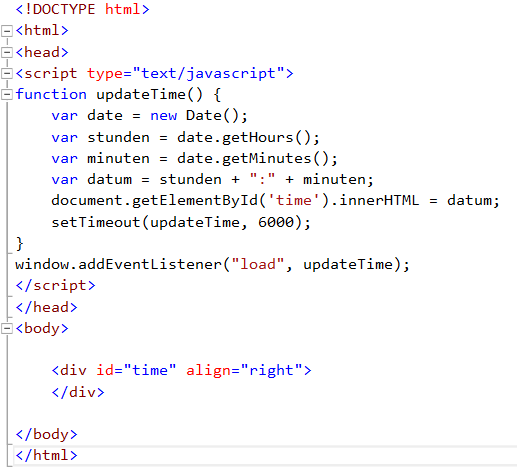
Ich möchte die Schriftart und die Farbe meiner Uhr ändern. Mein Code:

1 Antwort
Funktioniert über CSS.
Wenn es nur für Übungszwecke ist, kannst du dem ganzen Inline-CSS-Anweisungen mittels des Style-Attributs hinzufügen.
Dazu schreibst du, anstatt deines <div id="time"…> (hab jetzt ein paar Formatierungen reingeschrieben):
<div id="time" align="right" style="font-family: Times, serif; font-size: 20px; color: #f0f;"></div>
Falls du das wo einbinden willst, kann du direkt in der CSS-Datei, das was du so unter "style" schreiben würdest, so schreiben:
#id {
/* Hier kommen deine Anweisungen hin */
}
Dabei kannst du beim CSS aus dem Vollen schöpfen ;)
Kleiner Zusatz:
Das align-Attribut gibt es mit HTML5 nicht mehr und sollte nicht verwendet werden. Das sollte auch über CSS gelöst werden. (Seis text-align, Flexbox und Co.)