HTML - Wie kriege ich den Text in einer Liste linksbündig?
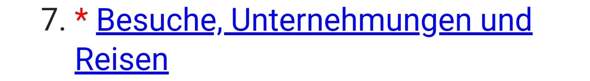
In einer Zeile eines Inhaltsverzeichnisse ist ein rotes Sternchen. Ich hätte gerne, dass der Text rechts daneben linksbündig ist, also nicht verschoben durch den Zeilenumbruch.
Der Text in den anderen Zeilen ist hinter den Nummern einwandfrei linksbündig. Nur sollte die zweite Zeile in Nr. 7 eingerückt sein.

2 Antworten

Es gibt Möglichkeiten, eine Liste so zu gestalten, dass du den Text sauber linksbündig hast. Ist aber schon etwas aufwändig. Mein Tipp wäre, das Sternchen einfach hinter den Text zu schreiben. Das ist üblicher und du umgehst dein Problem.
Edit: Habe noch ein Beispiel in der Antwort eingefügt, wie es gehen kann:
https://jsfiddle.net/Babelfisch/o82edvtk/10/



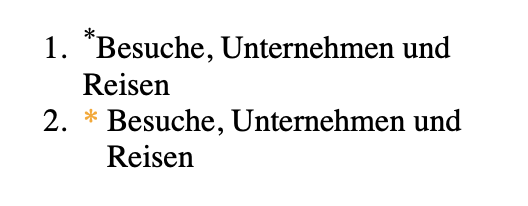
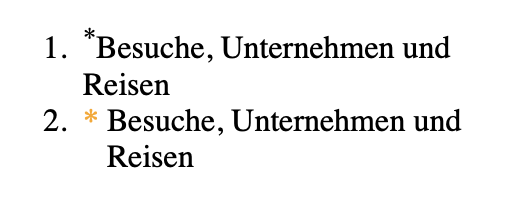
Falls du es doch so mit dem führenden Stern haben willst, dann kannst du es so machen:
HTML
<ol>
<li><sup>*</sup>Besuche, Unternehmen und Reisen</li>
<li class="sup">Besuche, Unternehmen und Reisen</li>
</ol>
CSS
li.sup {
padding-left: 0.75em;
}
li.sup::before {
display: inline-block;
margin-left: -0.75em;
width: 0.75em;
content: "*";
color: orange;
}
Beispiel

Die Anzeige stimmt doch.
Du hast einen Listentext und eine Nummerierung
Der Text wird Linksbündig dargestellt und natürlich der Text genau untereinander.
Dass füt dich ein Teil des Textes andere Bedeutung hat, kann der Browser ja nicht wissen

