Automatische Zeilenumbrüche bei HTML verhindern?
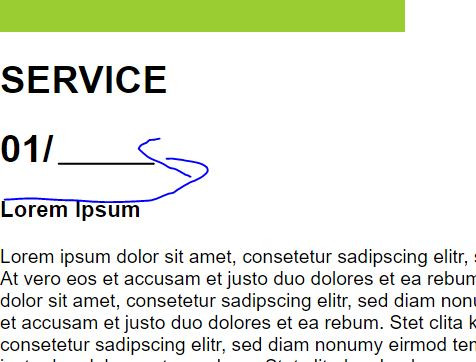
Hoi, bin mit HTML Zugange und möchte einen Text verfassen. Er soll mit h1 Anfangen, wie auf dem Bild zB "01/", und dann direkt dahinter in h3 "Lorem Ipsum", oder dann der Titel des Services. Allerdings direkt dahinter und ohne Zeilenumbruch. Wie geht das?

4 Antworten

Per CSS die Überschriften als Inline-Elemente formatieren.
(Geht sowohl mit CSS-Datei als auch über das style-Attribut der Überschriften.)
Welche style-Anweisung das tut, müsste ich selbst auch recherchieren.

display:inline
für beide nebeneinanderstehenden Elemente (falls beide von Natur aus Block-Elemente sind)

in erster Linie würde ich das nicht so machen.
Ich bin zwar nicht so firm was Semantik und korrekte Textstruktur angeht aber das ist ähnlich streng wie der Benimm Knigge bei offiziellen Anlässen.
Header Tags sind wie P Tags Blockelemente die aus gutem Sinn einen Umbruch mit sich bringen.
Du hast eine Überschrift erster Ordnung in einer Zeile und dann soll eine Überschrift dritter Ordnung in derselben Zeile folgen? Das ist schlechter Stil.
Ganz falsch wäre es auch die Überschriften in einen Absatz rein zu packen, da gehören die niemals hin. Außerdem würde trotzdem ein Umbruch folgen.
Was Du ausprobieren könntest, wobei ich nicht weiß, ob es funktioniert, arbeite mit float, damit setzt man zwei Block Elemente nebeneinander. Aber auch das ist in dem Fall nicht korrekt aber besser, wenn es überhaupt geht.
Ich würde beide Elemente in das H1 Tag setzen, nur anstelle h3 würde ich den optisch anderen Teil mit einem span umschließen, dem eine ID oder eine Klasse geben und wie gewünscht per CSS formatieren. Dann hast Du korrekt alles als Überschrift derselben Ordnung und hast eine optische Unterscheidung.
<h1>Überschrift erster Ordnung: <span>auch erster Ordnung, nur optisch anders</span></h1>

Einfach beides in ein <p>-Tag zu packen wäre eine Variante. Wenn du eine Unterlinie willst, nutze <u>.
<p><h3>Überschrift</h3><u>Lorem ipsum dolor sit amet...</u></p>

Jo, dann halt so:
display: inline-block;
Versuche ich persönlich jedoch zu umgehen wenn möglich, da du zusätzlich mit padding arbeiten musst.

Man schreibt eine Überschrift nicht in einen Absatz! Die Überschrift heißt so, weil sie über dem Text steht, sie gehört über den Absatz.

Kommt auf den HTML Quelltext an. Aber wenn du den Tag mit dem großen Text mit einem sytle="float: left" oder style="display: inline-block;" setzt, dann sollte es gehen.
Also in etwa so:
<h1 style="display: inline-block;">Deine Mudda</h1>ist sooo fett!"

Es steht alles zusammen in einen <p> Tag, trotzdem macht er zwischen h1 und h3 nen Absatz, wie aufm Bild. Und mit <u> unterstreicht er es ja, das möchte ich ja nicht. Der schwarze Strich war nur die Linie wo der h3-Text eigentlich hin soll, falls ich zu undeutlich gezeichnet hab sorry :'D Aber es kommt halt immer dieser Absatz / Zeilenumbruch, deswegen frag ich.