Wie kann ich Schriftart, Größe und Zeilenabstand in Javascript für einen Zufallsgenerator ändern?
Hallo, ich möchte die Schriftart auf Arial anpassen, die Schrift soll einfach etwas größer sein und die drei Wörter, die der Zufallsgenerator ausspuckt, sollen untereinander und nicht hintereinander stehen.
LG
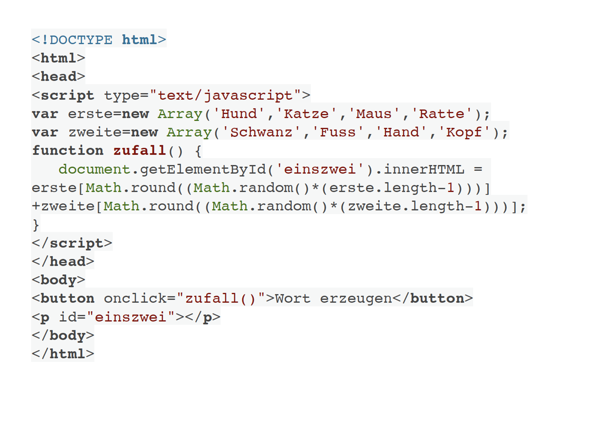
das habe ich verwendet. nur dass eben drei Wörter gibt, anstelle von zwei.

2 Antworten
Moinsen - die Anpassungen von Schriftart und -größe kannst Du per CSS machen.
https://www.w3schools.com/cssref/pr_font_font-style.asp
Setz am besten nicht die Ausgabe in einen Paragraph <p></p> sondern in einen Div Container und zwar pro Wort in einen eigenen <p>.
[...] innerHTML = "<p>" + erste[...] + "</p>" etc.
Dann sollte es auch klappen.
Viel Erfolg beim Basteln
Du kannst über JS auf das .style Attribut von dem HTML Element zugreifen.
Aber klingt so als möchtest du das gar nicht dynamisch machen, in dem Fall pack die Ausgabewerte einfach in ein span Element oder so mit entsprechenden Klassen die über CSS konfiguriert sind.
Wenn du die Elemente untereinander haben möchtest würde ich entweder eine Liste (ul) nehmen oder einfach </ br> tags zwischen den Wörtern einfügen.
Bitte tu dir den gefallen und lern erst mal die HTML / CSS basics, nur JS zu können bringt dir nichts.