Wie fügt man lokal gespeicherte Bilder in HTML ein?
Hallo,
ich bin in diesem Themenbereich ein blutiger Anfänger und brauche mal einen Tipp. Und zwar möchte ich auf eine Webseite Bilder einfügen im HTML. Das bekomme ich schon hin(sowohl áus dem Internet als auch lokal auf dem Desktop). Aber das Problem ist, dass sie sich nur einfügen lassen, wenn die Bilder direkt auf dem Schreibtisch/Desktop liegen.
Ich habe bereits den ganzen Pfad angegeben wenn ich sie mal aus einem anderen Ordner einfügen möchte. Aber es wird nichts angezeigt im Browser. Woran liegt das? Ich bin echt am verzweifeln und kenne niemanden der mir da mal schnell helfen kann.
Ich arbeite an einem Mac mit Brackets und Firefox.
Danke schonmal
LG
3 Antworten

Du solltest nicht den ganzen Pfad angeben, sondern nur den relativen Pfad (in Bezug auf die Seite). Falls das Bild im selben Ordner liegt wie die Seite, wäre dann sogar nur der Dateiname des Bildes anzugeben.
<img src="bild.jpg" alt="ein Bild im selben Ordner wie die HTML-Seite">
oder
<img src="bilder/bild.jpg" alt="ein Bild im Unterordner namens 'bilder'">

Man muss die Bilder also einfach im selben Ordner wie die Seite liegen haben. Danke dir. Es hat geklappt!

Wenn du die Bilder auch im Internet sehen willst, pack sie in den selben Ordner (oder Unterordner) und füg die als Dateiname.jpg (oder Unterordner/Dateiname.jpg) ein. Dann lad beides zusammen hoch.
Ansonsten XAMPP installieren, die Dateien in einen Ordner in C:\xampp\htdocs\Ordnername packen und dann über http://localhost/Ordnername im Browser aufrufen.

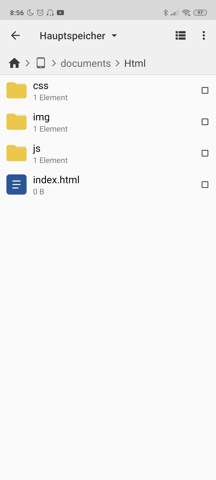
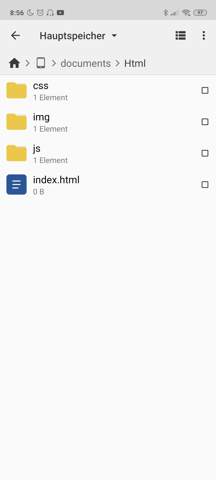
Ein normaler Aufbau wäre folgender

Alle Bilder kommen dann in den img ordner
Und in deiner Index.html kommt dann
einfach
<img src="./img/bild.jpg" \>