HTML und CSS: Text im Button zentrieren?

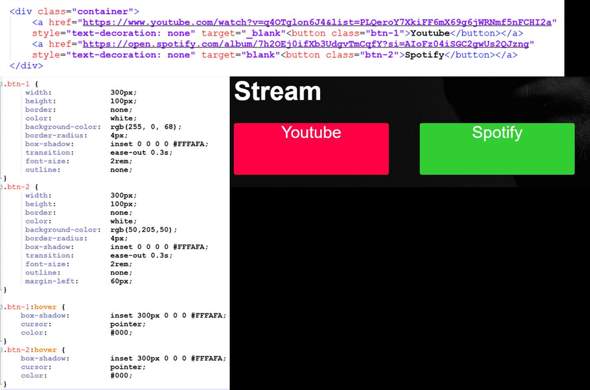
Auf dem Bild ist ein Bild der Buttons, HTML und meiner CSS Datei.
Ich möchte jetzt den Text in den Buttons, also "Youtube" und "Spotify", zentriert und etwas größer ist.
2 Antworten
Zuerst einmal ein Hinweis auf einen herben Markupfehler: button-Elemente dürfen nicht in einem a-Element geschachtelt werden und das Gleiche gilt auch andersherum. Es sind beides Aktionselemente. Eine Schachtelung sorgt für Verwirrung. Zudem ist dein Starttag für die a-Elemente eh kaputt / unvollständig.
Also - raus mit den button-Elementen. Verschiebe deren class-Attribut stattdessen auf den a-Tag, das style-Attribut kannst du bei der Gelegenheit auch gleich noch loswerden. Erstelle für letzteres Styling stattdessen einen Klassenselektor, z.B.:
.no-underline {
text-decoration: none;
}
den du deinen a-Elementen ebenso in das class-Attribut schreibst.
Die Selektoren btn-1 und btn-2 kannst du im Anschluss teilweise zusammenführen.
.btn-1,
.btn-2 {
/* all shared properties ... */
}
.btn-1 {
/* unique properties ... */
}
.btn-2 {
/* unique properties ... */
}
Füge als geteiltes Property einmal eine Definition für display ein:
display: inline-block;
So setzen die beiden Elemente auch ihre angegebenen Größen um. Die vertikale Zentrierung kannst du mit dem line-height-Property erreichen. Setze es einfach auf die gleiche Höhe, wie das Element selbst.
line-height: 100px;
Du musst halt die entsprechenden Styles ändern