CSS boxen nebeneinander positionieren?
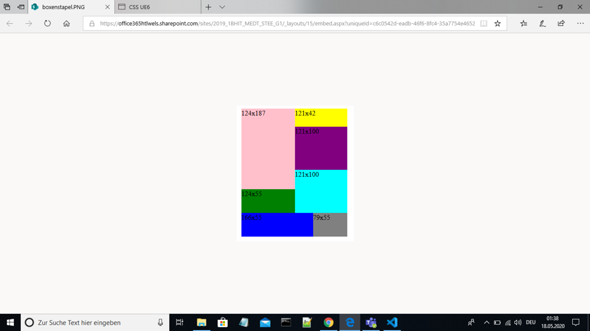
Kann mir Jemand bitte helfen, mein Problem ist, dass ich nicht weiß wie ich die boxen wie am ersten Bild dargestellt nebeneinander positionieren soll.
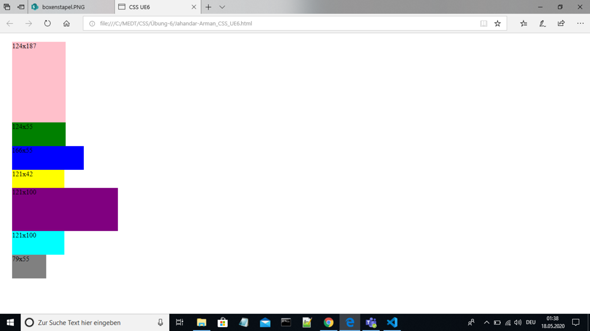
ich habs mit float: right; float: right,top; .... und 10 andere varianten eine Stunde lang rum exprimentiert, aber es hat nicht geklappt.



2 Antworten

Das geht ganz einfach wenn du Grid verwendest
https://blog.kulturbanause.de/2013/12/css-grid-layout-module/
https://www.w3schools.com/css/css_grid.asp
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/grid
Damit kannst du nicht nur besser bestimmen wie und wo etwas dargestellt wird, es ist dann auch ganz einfach umzustellen für mobile Anzeigen

Hast du in die Links geschaut.
Dort wird sich erklärt wie Grid funktioniert.
Jedes Element bekommt seine ID
Und dann wird festgelegt welche Felder für welche ID zur Verfügung stehen.
Stelle dir ein Karopapier vor.
Und malst dein Disign dann auf das Papier.
Dann belegen die Bereiche je nachdem 1 Karo oder mehrere Karos.
Schaue dir die 3 Links genau an

sorry dass, ich mich so spät melde aber danke es hat geklappt :)

Verwende das CSS Grid-Layout.

ich weiS nicht wie ich den Befehl genau anwenden muss :/