Wie mach ich diese Webseite besser?
Linker und Rechter Container werden beide unterschiedle Texte haben aber eher sowas wie eine Auflistung. Zusatzinfos: Die Seite hat auch einen Parallex Effekt am Start und wir besitzen gute Programmierskills. Danke im Vorraus

1 Antwort

Es wäre gut, erst einmal ein paar Grundfragen in den Raum zu stellen, über die die Seite besser beschrieben werden kann.
Zum Beispiel:
- Welche Funktion soll die Seite erfüllen? Ist es die Präsentation einer Dienstleistung, eines Produkts, einer Person oder Organisation, eines Themas? Oder bietet sie spezielle Funktionen an (Chat, Forum, Spiele, ...)?
- Welche Inhalte stehen bereit und wie sollen sie (priorisiert) strukturiert werden? Hierbei sind nicht nur Text-, sondern ebenso Medieninhalte gemeint.
- Welche konkrete Zielgruppe soll angesprochen werden?
- Welche Informationen sucht ein typischer Seitenbesucher bei euch und mit welcher Erwartungshaltung kann er die Seite aufrufen (z.B. Auffinden von kurz aufbereiteten Informationen oder längere Texte zum Schmökern)?
- Nochmals zur Erwartungshaltung des Nutzers: Wie dürfte eine visuelle Erwartungshaltung eines potenziellen Seitenbesuchers (der anvisierten Zielgruppe) ausfallen? Um Beispiele zu nennen: Bei einem Fußballverein erwarte ich die Vereinsfarben oder zumindest Rasengrün; bei einem Kino dunkle Farben, als sei ich bereits im Kinosaal, bei einer Nachrichtenseite tendentiell ein mehrspaltiges Layout.
Soweit vorweg: Die Antworten darauf sind für euch interessant, nicht für mich. Sie dienen als Hilfestellung, um erst einmal zu realisieren, wie sich die Seite thematisch / in ihrer Stimmung einordnen lässt.
Beispielsweise hätte eine Webseite, die Mittelalterfans ansprechen soll, typischerweise eine völlig andere farbliche Grundstimmung (z.B. purpurrot, braun) als eine Webseite, die es sich zur Aufgabe gemacht hat, Sojamilch (z.B. weiß, helle Brauntöne) anzupreisen. Für eine Portfolioseite genügt wahrscheinlich ein One Pager, während sich eine Webseite über Flora und Fauna in etliche Unterseiten aufteilen kann. Ein Portfolio eines Fotografen oder Künstlers ist stärker durch Bilder geprägt, als das Portfolio eines Lektors.
Ebenso hilfreich ist es, sich mehrere Webseiten anzuschauen, die in die ähnliche/gleiche Richtung gehen, denn die haben in der Regel die selben Anwendungsfälle.
Neben der Inhaltsstruktur (Aufteilung und Priorisierung) würde ich hinsichtlich des Designs mit der Typographieauswahl sowie dem Farbenset beginnen. Die Schriftart prägt nicht nur den äußeren Stil der Seite, sondern generell, wie schnell Besucher die präsentierten Texte verarbeiten können (lies hier). Meist ist ein konsistenter Stil (also nur eine Schriftart mit unterschiedlichen Schriftschnitten) ratsam, die Farbpalette würde ich ebenso reduziert halten (eine Farbe für Aktionselemente, eine Textfarbe, eine Hintergrundfarbe und evt. 2-3 unterstützende Farben für Übergänge, o.ä.). Adobe Color kann ein wenig dabei helfen. Für beide Stilmittel braucht es Recherche und Tests.
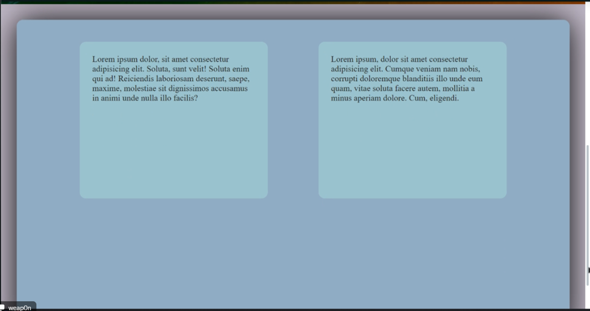
Hinsichtlich des Layouts solltet ihr schauen, wie viele Spalten ihr maximal für ein Seitengrid (Gestaltungsraster) benötigt (dem Screenshot zu Folge könnte ein Zweispaltengrid ausreichen, es sei denn ihr habt Inhalte, die noch mehr Boxen nebeneinander legen würden) und wie groß die Breite des zentralen Content-Containers überhaupt sein soll. Hier auf GF hat man zum Beispiel einen horizontal zentrierten Container mit einer maximalen Breite von 1024px. Man könnte den aber auch schmaller oder breiter gestalten oder vollkommen weglassen. An der Stelle lassen sich zusätzlich die Stichworte Fluid (für inhaltsvolle Seiten) und Elastic Layout (für Seiten mit größerem Fokus auf Medieninhalte, weniger Text) einwerfen.
Wenn ihr nur wenige Inhalte habt, solltet ihr schauen, wie ihr anderweitig den Raum sinnvoll füllen könnt. Da können zwar Trenner/Rahmenlinien, Schlagschatten oder abgerundete Ecken mit hineinspielen, doch von einer Pauschalverteilung (wie auf dem Screenshot) würde ich abraten. Vermeidet tiefe, sichtbare Verschachtelungen. Auf dem Screenshot hast du zwei abgerundete Boxen in einer abgerundeten Box, die wiederum auf der Webseite schwebt. Da wäre es besser, die erste oder zweite Ebene zu entfernen.
Bei wenig Ideen, geringerem Designinteresse oder Zeitmangel würde ich empfehlen, nach fertigen HTML-Templates zu suchen. Via Suchmaschine findet man schnell etliche Webseiten, die solche anbieten. Noch eine andere Möglichkeit wären CSS-Frameworks, die Stile bereits vorgeben (z.B. Ant Design, Bootstrap, Flat Remix, grommet, Materialize, MUI, ...).
Solltet ihr euch hingegen mehr in das Thema Layout-Design einarbeiten wollen, wäre 99designs ein möglicher Startpunkt.