Sobald <a> tag hinzugefügt wird verkleinert sich der Registrieren Button?
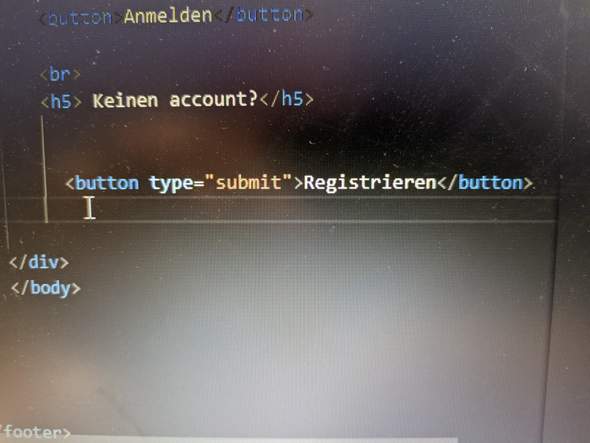
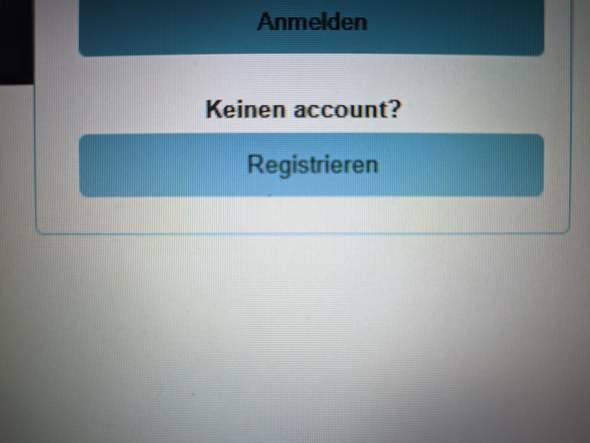
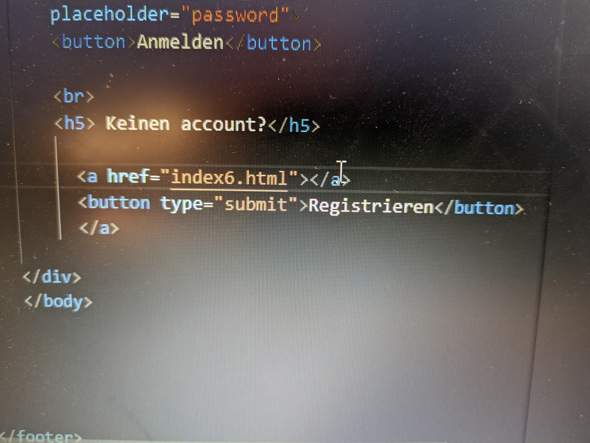
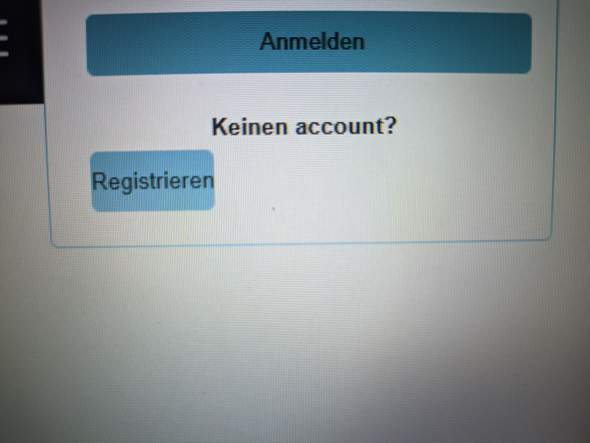
Hey also jeweils die ersten beiden Bilder zeigen wie ich es haben möchte und die letzten beiden was passiert sobald ich dies umsetze. Es klappt nicht dass der Registrieren Button auf normaler größe bleibt, sobald ich die angehängte HTML Datei in den Code tippe, schrumpft der Button. Hat irgendwer eine erklärung und ggf auch lösung.
Edit: liegt wohl nicht am A tag




Versuch es mal ohne das doppelte </a>
Nein das ist es nicht.
Es sollte sowieso nur einer da sein. Überschreibst du a vllt im CSS-Code?
Nope das is es nicht
1 Antwort
Fehlerhafter Code...
Wenn du deinen <a> Tag erstellst, hast du anschließend 2 schließende Tags. Eins vor dem Button und eines nach dem Button. Das nach dem Button muss weg. Es macht nämlich gar keinen Sinn, dass ein Button in einem <a> Tag drinnen ist.
Warum der Button kleiner wird?
- Wegen dem Fehlerhaftem Code. Wenn du einen schließenden Tag zu viel hast, wird alles zerspringen.
- Weil der Button in dem a-Tag drinnen ist. <a> hat standardmäßig display: inline und wird somit nur so breit, wie es sein muss, dh. so viel Breite wie das Wort "registrieren" braucht.
Du kannst den Button dafür verwenden, mit JavaScript und der onclick Property. Wenn du noch kein JavaScript kannst, dann verwende einfach den <a> Tag statt dem <button> Tag und stylisiere den a-Tag mit CSS, sodass es wie ein Button aussieht (display;border-radius,text-align,background-color)
Hab jetzt alles überprüft. Das </a> ist jetzt weg
Aber wie kann ich das Href in den Button einbauen. Also ich brauche ja einen Bezug zur HTML Datei.
Danke für die Hilfe.