CSS header nimmt nicht volle breite?
Hallo,
Also ich hab einen Header erstellt, mit folgendem HTML Code:
<header>
<p>Jetzt auch mit KLARNA zahlen!</p>
</header>
CSS Code:
header {
display: flex;
justify-content: center;
color: white;
align-items: center;
background-color: rgb(102, 102, 102);
height: 40px;
margin: 0;
padding: 0;
width: 100%;
}
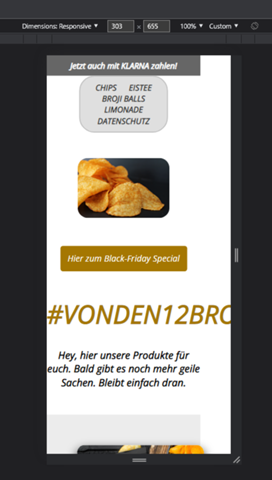
Aber wenn ich nun mir mal per Untersuchen, die Webseite anschaue:
Dann sieht man, dass der header ab einem gewissen zeit punkt nicht mehr die volle breite nimmt. Warum?
LG

HTML,
Webseite,
CSS,
Webdesign,
Webentwicklung

