HTML CSS Round Buttons?
Guten Tag,
Wie würdet ihr diese Buttons designen?
Ich bin noch neu in der webentwicklung
Hier mein html code:
<ul class="list-category"></ul>
<li><button class="button1">Food🍕</button> </li>
<li><button>Food🍕</button> </li>
<li><button>Food🍕</button> </li>

Danke im voraus.
1 Antwort

Ich würde es mit validem HTML (deins ist es nicht) und CSS machen. Hier mal ein einfaches Beispiel:
HTML
<div class="container">
<ul class="list-category">
<li><button>Food 🍕</button> </li>
<li><button>Travel 🛫</button> </li>
<li><button>Coffee ☕️</button> </li>
</ul>
</div>
CSS
.container {
padding: 50px;
background-color: orange;
}
.list-category {
list-style: none;
}
.list-category li {
padding: 5px 10px;
}
.list-category button {
min-width: 8rem;
padding: 8px 16px;
background-color: white;
border: none;
border-radius: 10px;
font-size: 1.1rem;
text-align: center;
}
.list-category button:hover {
background-color: rgba(255, 255, 255, 0.8);
}
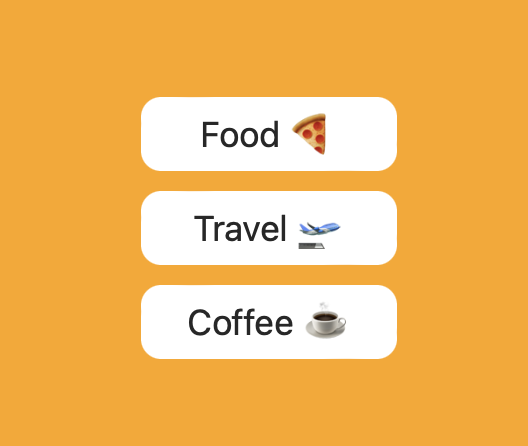
Beispiel
https://jsfiddle.net/Babelfisch/239hyvmr/
Vorschau



Wie soll ich da irgendwas ohnen deinen Code sagen können?
Schau dir mein CSS und das HTML an. Beachte besonders, dass die Klassen richtig gesetzt sind und dann passe das für deinen Code an. Wenn du natürlich wenig HTML und vielleicht gar keine Kenntnisse von CSS hast, wird das nichts. Da solltest du dich erst mal mit den Grundlagen beschäftigen, damit du den Code auch verstehst.
Hey wenn ich es in meinen Code einfüge sieht es so aus, weißt du woran das liegen kann?
Kannst du mir es evtl. auch etwas genauer erklären?
https://prnt.sc/TJgGCUfblG_h