Hintergrundfarbe durch Hover ändern (HTML)?
Hallo Community,
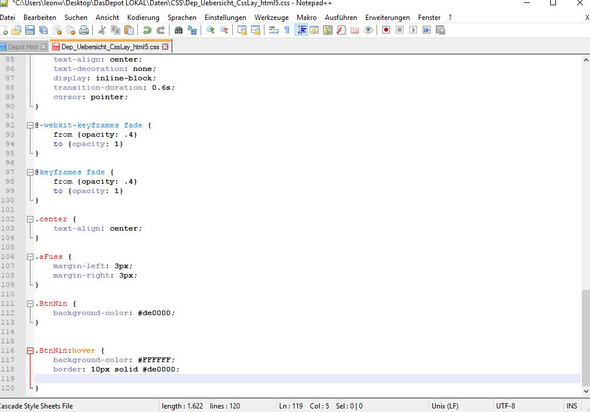
ich möchte, das sich beim "hover" auf einen Button die Hintergrundfarbe sich in Rot verändert verändert. Wie kann ich das realisieren? Betroffen ist der Button ".BtnNin" (siehe Bild).
Danke :)

2 Antworten

An sich scheint die Codierung richtig zu sein. Es kann sein, dass du vielleicht etwas in deinem html-Skript falsch gemacht hast. Sonst schreibe mal hinter deine hover-Effekt !important.
Also
.BtnNin{
background-color: #ffffff !important;
}
Das sorgt dafür, dass dieser Befehl ausgeführt werden muss und dass css ihn nicht ignorieren soll. Ansonsten versuche mal, anstatt einer Klasse, deinem Element eine id zu geben, da css id's bevorzugt.


Sicher dass deine Klasse im CSS ne Klasse ist (keine ID) und richtig geschrieben ist?

Das ist class, steht ja da. Passt die normale background-color von #de0000?

Ich hab es wiedermal falsch Formuliert :D Die Farbe des Button ändert sich. Kein Problem. Aber die HTML Hintergrundfarbe nicht.
Möchte also, dass bei hover der Button Rot wird, und gleichzeitig die ganze Website sich in ein helles rot verfärbt.

Ach so! Nimm da JavaScript für:
https://stackoverflow.com/questions/14585941/hover-link-to-change-page-background-color-with-css
Aber bitte lass sowas doch ganz sein, bunt bunt bunt ist schrecklich, das will keiner sehen.

Sag du es mir :D Ich gehe im HTML zu "button" und füge class="BtnNin" hinzu. Dann übernimmt er immer alles. Oder ist das ID?