Wie kann man eine zweite Seite in HTML designen (Brackets)?
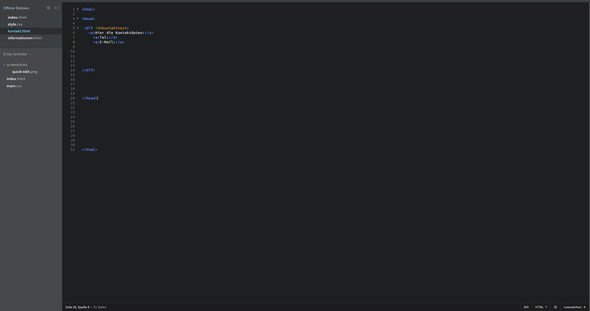
Hallo, da ich noch Neuling in HTML- Webseiten erstellen bin, habe ich immer wieder Probleme. Bis jetzt habe ich es geschafft mit Brackets eine Haupseite zu machen und diese mit der "style.css" zu gestalten. Da ich aber noch einen Navigationsbereich mit "anklickbarer Schrift" habe und diese auch designen möchte wird es für mich schon etwas kompizierter. Die kontaktseite habe ich schon mit der Schrift in der index.html verknüpft. Wenn ich jetzt allerdings versuche,die Kontaktseite zu bearbeiten (z.B.: Schrift zentrieren und Größe verändern) verändert sich auf der Vorschauseite nichts. Muss ich dazu eine andere Style Datei erstellen oder müsste es in der style funktionieren und ich habe einen Fehler? Ich habe im Anhang noch ein Sreenshot von der style.css und der zweiten Seite "kontakt.html" . Falls es noch weitere Details braucht bitte melden. Vielen Dank an alle, die sich die Mühe machen, mir zu helfen.


4 Antworten

hallo,
Ich fange mal ganz vorne an:
- Die Dokumentenstruktur stimmt schon einmal gar nicht. Denn der Text und alles was auf der Seite zu sehen ist kommt in den Body Bereich, der bei dir gar nicht erst existiert. In den Head teil kommen nur Daten zur Website (Titel etc)
- der "Befehl" dif wir div geschrieben ;)
- Der Name des Divs also <div id="name"> wird n Anführungszeichen geschrieben
- Wenn du den gleichen Stylesheet wie de anderen Seiten nutzen möchtest musst du diesen im Head teil noch verlinken.
Schau dir am besten mal diese Seite an: https://wiki.selfhtml.org/wiki/HTML/Dokumentstruktur_und_Aufbau
Das ist auch alles recht gut erklärt.
MfG Nico

und denk auch immer daran das Dokument zu speichern und deine Webseite zu aktualisieren, nachdem du eine Änderung gemacht hast, sonst siehst du auch keine Veränderung.

Validieren, validieren und nochmal validieren. ;) In deinem Markup sind einige Fehler enthalten, die erst einmal behoben werden sollten. Erst wenn alles korrekt ausgezeichnet wurde, solltest du mit dem Gestalten der Inhalte beginnen. Vielleicht also erst einmal essentielles Grundlagenwissen zu HTML aneignen.

Sieh dir mal den Grundaufbau einer HTML Datei an:
https://wiki.selfhtml.org/wiki/HTML/Dokumentstruktur_und_Aufbau
Dieser ist bei dir komplett falsch. Und dif gibt es nicht.

ganz einfach mit <a href="hier der name der datei (muss im gleichen Ordner sein)">Seite 2</a>